New in Chrome 81
Chrome 81 is starting to roll out to stable now.
Here’s what you need to know:
- I’ve got an update on the adjusted Chrome release
schedule. - App Icon Badging graduates from its origin trial.
- Hit testing for augmented reality is now available in the
browser. - Web NFC starts its origin trial.
- And more.
I’m Pete LePage, working and shooting from home,
let’s dive in and see what’s new for developers in Chrome 81!
Note: We’ve created a set of resources to help you
ensure your site remains available and accessible to all during the COVID-19
situation.
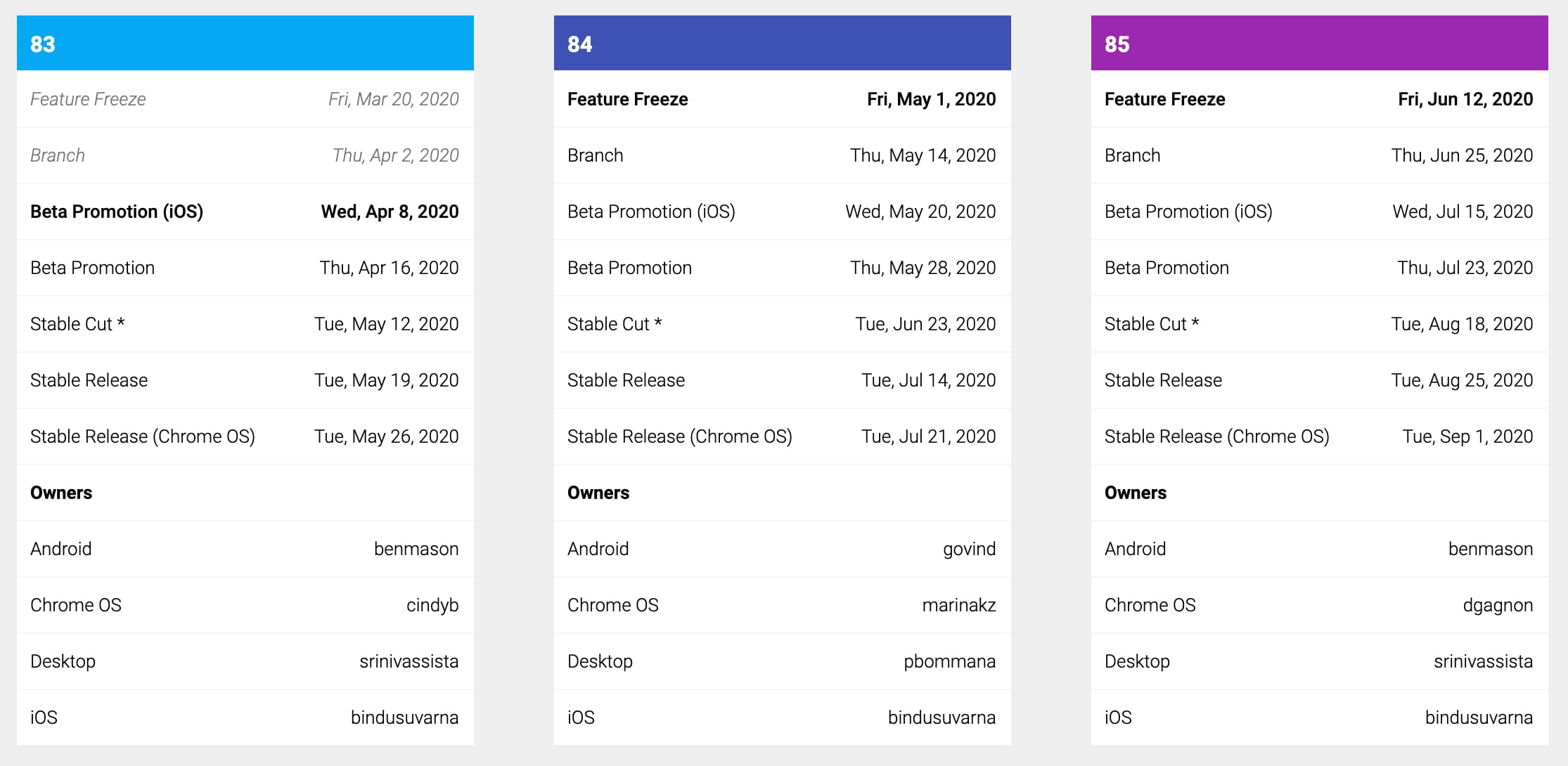
Updated Chrome release schedule
We recently announced an adjusted release schedule for Chrome.
We did this because it is important to ensure Chrome continues to be stable,
secure, and work reliably for anyone who depends on it.

In short, Chrome 81 is rolling out now. We’re going to skip Chrome 82, and move
directly to Chrome 83, which will be released 3 weeks earlier than planned,
in approximately mid-May.
We’ll keep everyone informed of any changes to our schedule on our
release blog, and will share additional details on the
schedule in the Chromium Developers group. You can also check our
schedule page for specific dates for each milestone at any time.
WebXR hit testing

There are a handful of native apps that let you see what a new couch or chair
might look like in your home. With an update to the Web XR Device API, it’s
now possible to do that on the web too.
With the Web XR Hit Test API, you can place virtual objects into your camera’s
view of the real world.
Check out the Immersive Web Working Group’s Hit Testing sample
(code) where you can place virtual sunflowers on surfaces in
the real world, or Positioning virtual objects in real-world views
for more details.
App icon badging
App icon badging is graduating from Origin Trial to stable, which means you
can now use it on any site, without a token.

Badging of app icons makes it easy to subtly notify the user that there is
some new activity that might require their attention, or to indicate a small
amount of information, such as an unread count.
It’s more user-friendly than notification. And because it doesn’t interrupt
the user, it can be updated with a much higher frequency. It’s perfect for
chat or email apps to indicate the number of unread messages. Social media
apps could use it to indicate the number of times you’ve been tagged in other
peoples posts. Or for games, to indicate to a user that it’s their turn.
Check out my Badging API article on web.dev for full details.
New origin trials
Web NFC
Web NFC is starting its origin trial in Chrome 81. Web NFC allows a
web app to read and write to NFC tags. This opens new use cases, including
providing more details about museum exhibits, inventory management, reading
information from a conference badge, and more.
It’s super easy to use. To read a tag, create a new instance of an NDEFReader
object, and start the scan.
const reader = new NDEFReader();
async function startScan() {
await reader.scan();
reader.onreading = (e) => {
console.log(e.message);
};
}
Then, when an NFC tag is scanned, the reader will fire a reading event that you
can use to loop through the incoming messages.
Francois has a great post that covers all the details and it
includes a number of common patterns that you might want to use.
Other origin trials
Check https://developers.chrome.com/origintrials/#/trials/active for
a complete list of features in origin trial.
And more
- The media session API now supports tracking position state so
you can see where you are in a track and easily skip back or forwards. - The INTL API now provides a
DisplayNamesmethod that
gets the localized names of languages, currency, and other commonly used
names, no more having to include that yourself. - We had planned to remove support for TLS 1.0 and TLS 1.1, but have
postponed that until at least Chrome 83.
Further reading
This covers only some of the key highlights. Check the links below for
additional changes in Chrome 81.
- What’s new in Chrome DevTools (81)
- Chrome 81 deprecations & removals
- ChromeStatus.com updates for Chrome 81
- What’s new in JavaScript in Chrome 81
- Chromium source repository change list
Subscribe
Want to stay up to date with our videos, then subscribe
to our Chrome Developers YouTube channel,
and you’ll get an email notification whenever we launch a new video, or add our
RSS feed to your feed reader.
I’m Pete LePage, and as soon as Chrome 83 is released, I’ll be right
here to tell you — what’s new in Chrome!
A personal note from Pete
Over the last week, two songs have brought me joy, and I wanted to share them
with you, in hopes they bring you some joy.
- You Will Be Found
performed by Ben Platt & the Cast of Dear Even Hansen. - I Just Wanna Dance
from Jerry Springer: The Musical. (Contains use of the ‘F’ word.)
A huge thanks to my production team, Sean Meehan, Lee Carruthers, Loren Borja,
Taylor Reifurth, and the whole Google Developers Studio team. They got me the
equipment, helped me get it all setup in my tiny NYC apartment, and then
busted their butts to get this video out in the tight turn-around time we had.
Working with them is a pleasure. Thank you, you all rock!
Feedback
This post is also available in:
 English
English





